How to use Redux devtools with React Native
Request, Deliver, Revise, Done
Get unlimited UI Design & React Development for a fixed monthly price
50% off your first month
Introduction
If you're coming from React to React Native, one thing you might be missing is access to Redux dev tools. Luckily using React Native debugger we can still have access to Redux dev tools whilst developing in React Native. In this article I'll show you how to set it up.
Installing React Native Debugger on MacOS
On MacOS we can use Homebrew to install React Native debugger by running the following command:
This will install the React Native Debugger app in your /applications folder.
If you don't have Homebrew installed on your Mac, you can also install the app by downloading it directly from the releases page.
Installing React Native Debugger on Windows
To install React Native Debugger on Windows, you can download the .exe installer from the releases page.
Running React Native Debugger
To run React Native Debugger, you should be able to run it directly from your applications folder on MacOS, or your start menu in Windows.
When you first open the app, it will be set to listen to port 8081 by default as 8081 is the default port that the React Native metro bundler uses.
However, this might not be the port that your apps bundler uses. Expo's bundler, for example, uses port 19001 by default.
On MacOS you can open React Native Debugger and set the port number:
That command will open the app and set it to listen on port 19001.
You can also change the port within the app itself. When you open a new tab in React Native Debugger (cmd + t) it will ask you to set the port before opening the dev tools.
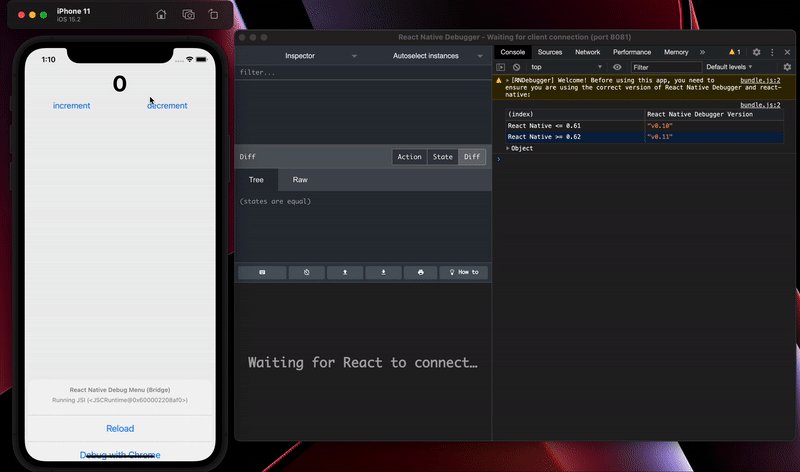
Before using Redux dev tools with your app, you need to enable remote JS debugging. In order to this you need to access the developer menu on your device or simulator.
Enable remote JS debugging in iOS device or simulator
To open the developer menu on a physical iOS device, you can simply shake the device.
To open the developer menu on an iOS simulator, press cmd + d.
The developer menu should then popup from the bottom of the screen. Then you should be able to select the “Debug with Chrome” option.
Enable remote JS debugging on an Android device or emulator
To enable remote JS debugging on Android, you first need to enable the developer options if you haven't already done so. To do this, go to the Settings app, then tap “About Device” or “About Phone”.
Scroll down this page and select “Software information”. You should then be able to see a Build Number. Tap the build number 7 times (you might be prompted to enter your PIN or password at this point) and then voila - the “Developer options” menu item should now appear in your Settings menu.
Then when you open your app, you should be able to open the developer menu by pressing cmd + m, and enable remote JS debugging.
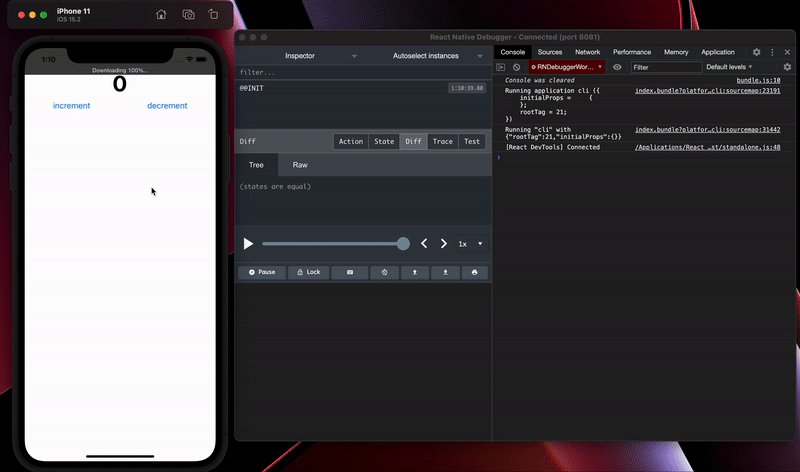
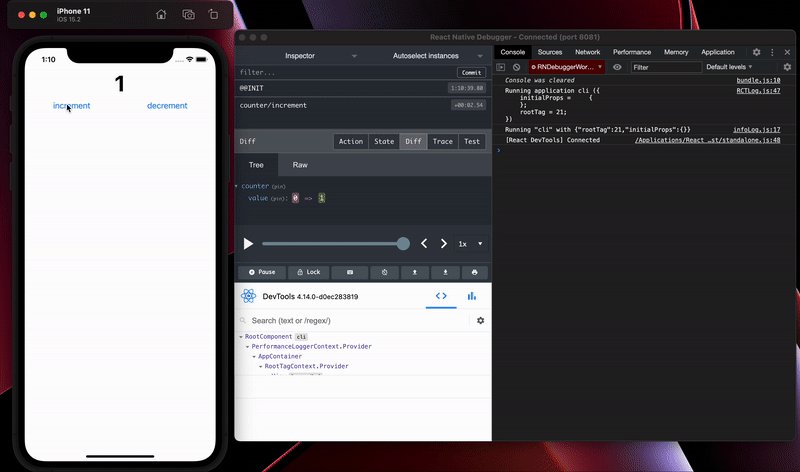
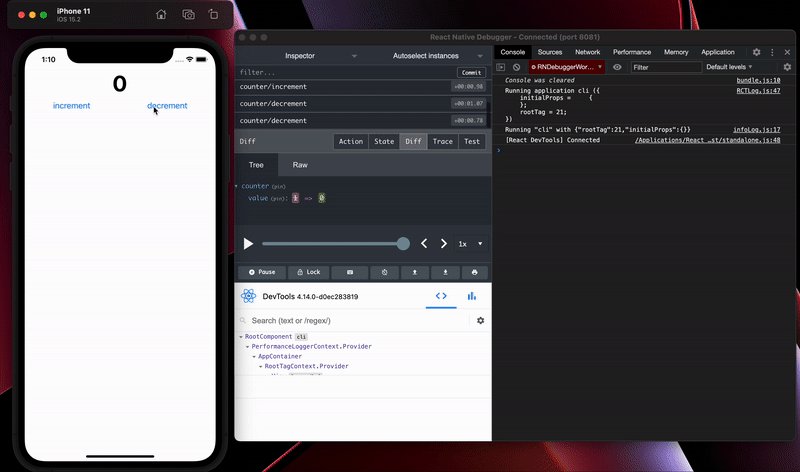
Debugging Redux in React Native
After enabling debugging, you should now be able to see the Redux devtools.